Real-time Collaboration in video editing
A case study exploring how students create videos collaboratively

The problem
“Collaborative” in the old video editor didn’t spark learning
When working on team projects, since the old video editor didn’t support real-time collaboration, students had to figure out their own workaround. Therefore, the workaround didn’t spark learning, and caused low productivity.
The project goal was to increase user engagement on collaborative projects.
MY ROLE
Lead product designer
I was driving the product design for this project from concept to launch. I played a key role in defining visions, ideation, feature design, user testing, quality of the project, and communication between partner teams and users.
TIME
M1: 11.2019 - 02.2020
M2: 04 - 07.2020
TEAM
2 Product Designer, 1 Product Manager, and 10 Software Engineers.
Solution
Due to the challenge of technical constraints and diverse ways students collaborate, we divided the project to two milestones. In Milestone 1, we allowed students to work in the editor with split roles and be able to switch roles. Milestone 2 was for the real real-time collaboration - like how Google docs work!
Result
As a result, we increased 28.3% user retention rate in collaborative projects, and 18.2% more collaborative projects were created 07 - 09.2020. 🎉🎉
Milestone 1
Students choose however they want to contribute
Only one person can edit in one video editor, and the rest of students can request to edit, watch the progress, or create a new editor. I explored split editors to allow students contribute in different ways.
Share the equal ownership
It’s essential to team success that no one owns a particular part — students can take over the editing role in each tab. I designed a role switch feature that offered students equal ownership and best ensured their practicing opportunities.
Combine the work as one piece
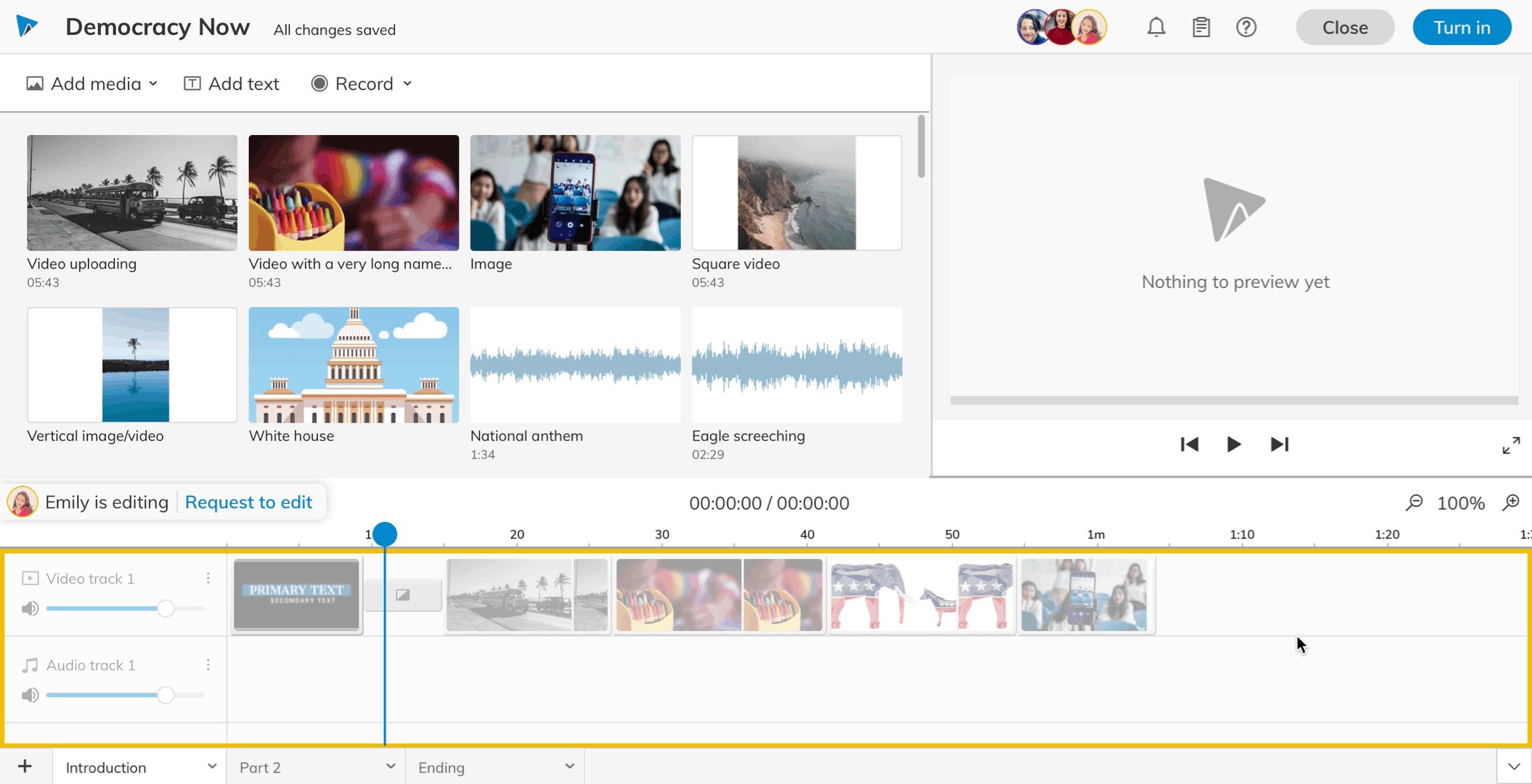
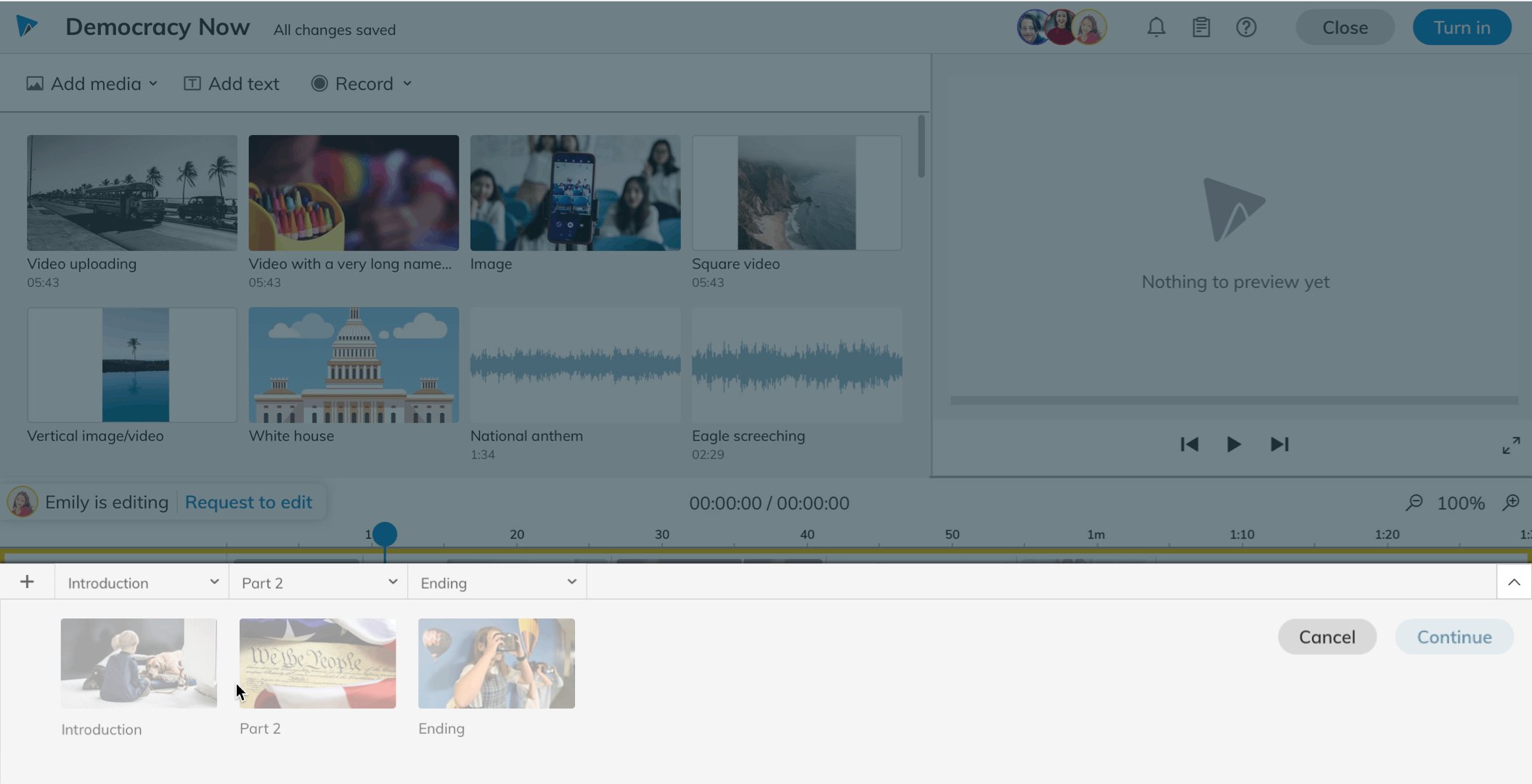
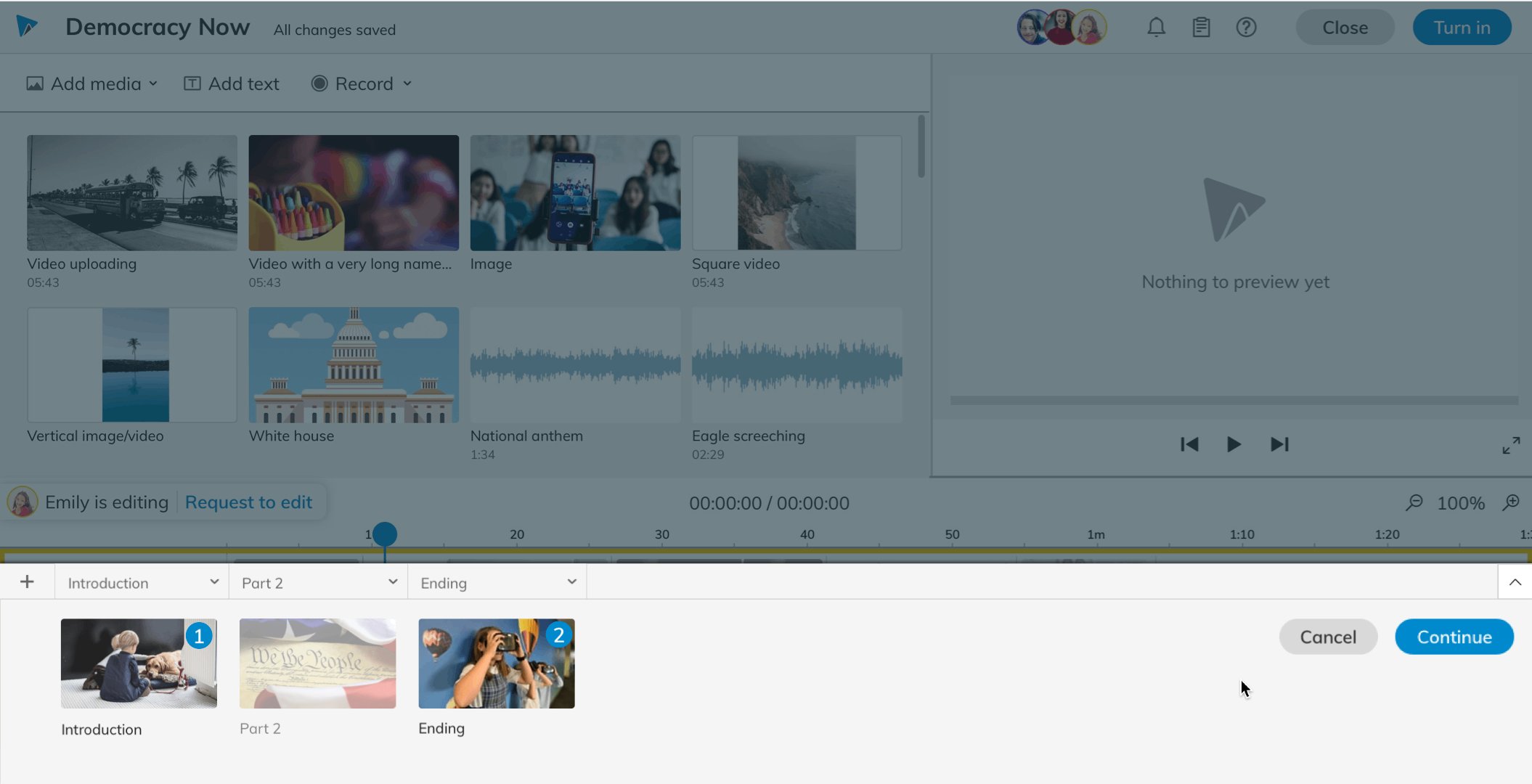
I explored ways that helped a team of students turn in their work as one piece. My design solved the problem that students required flexibilities to choose and rearrange parts.
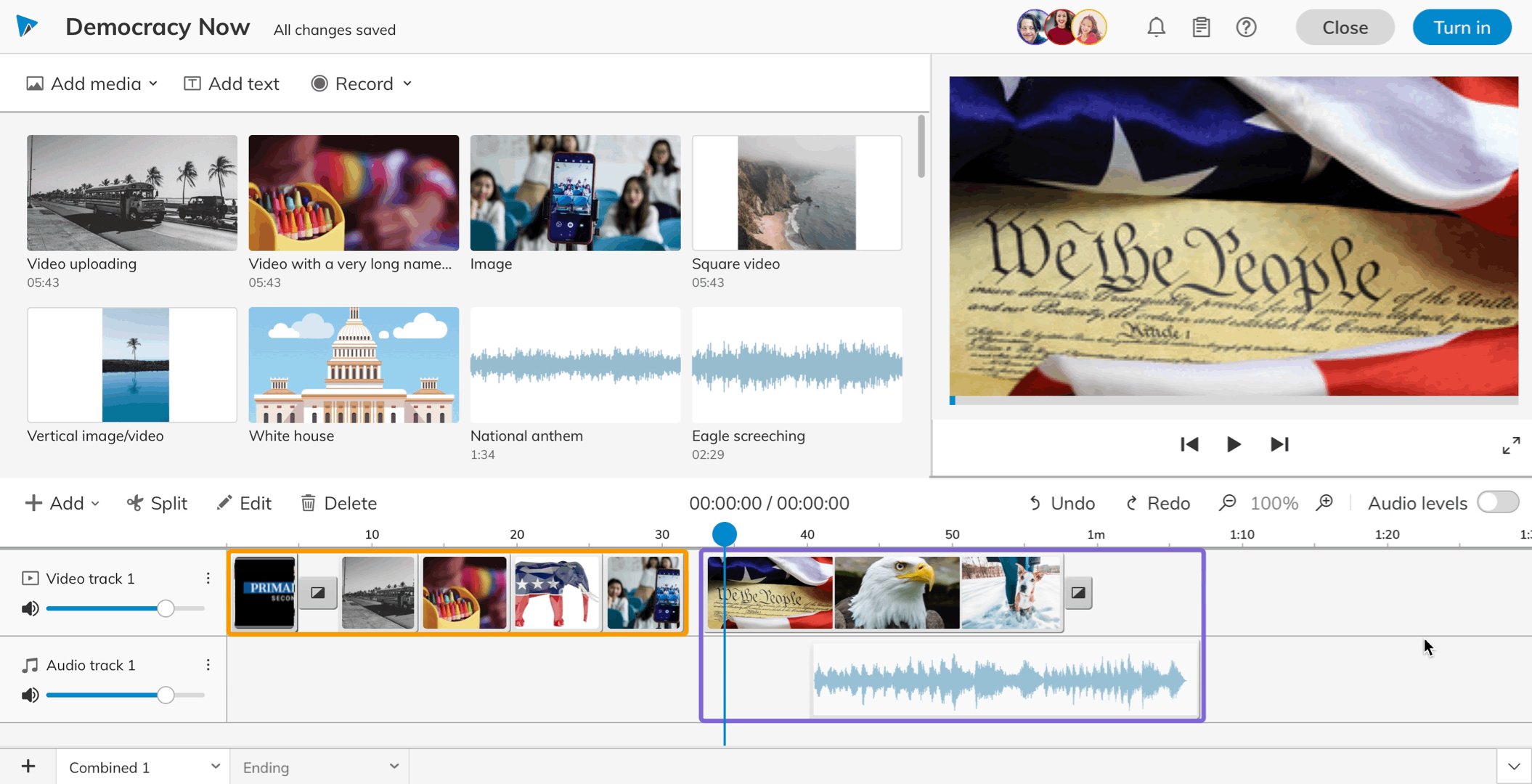
Once each student committed their own part, one student just chose the tabs they want to include in the submission and rearrange the order.
The flow that combined two out of three edits, and the view of the combined edit.
KICKOFF & DISCOVERY
At the outset of the project, I observed how students worked on collaborative projects and how they turn in their work. After I got some key insights, I worked with the PM to set a few missions for the collaboration experience.
Key insights
DESIGN
Design opportunities started to arise
The initial findings and requirements helped me hone in on the problem spaces:
How might we help student learn from each other?
How might we help every team member contribute?
How might we offer equal ownership?
Offer more visibility
We had to work on a milestone 1 because we didn’t have the technical capability to allow all team members to edit in the same space.
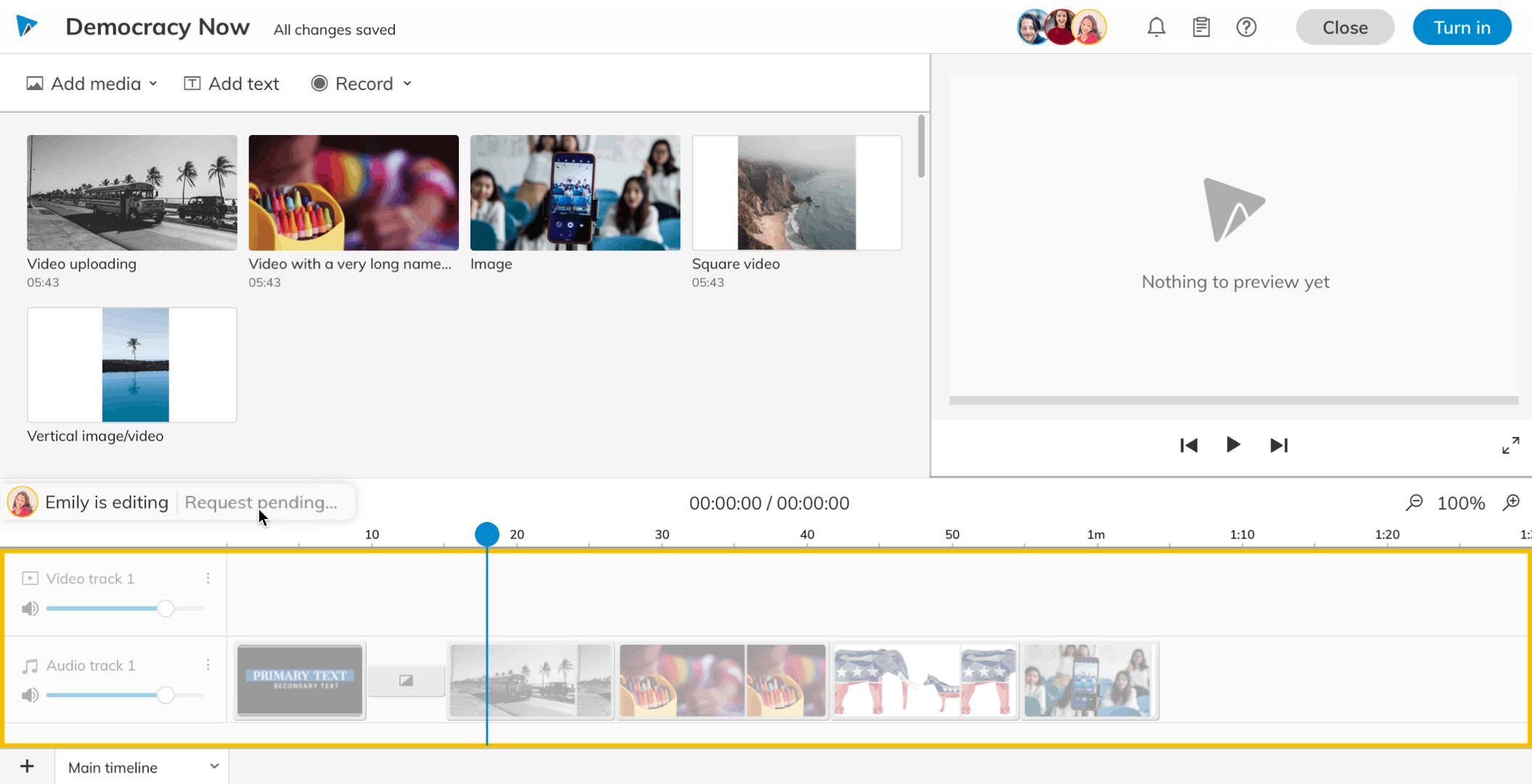
There was a workaround way to work on collaborative projects in the current product. However, members can’t see each other’s work until the last moment. I proposed an experience that allow multiple students to join one video editor, even only one person can edit.
I brainstormed a few options for allowing students to view progress made by others, even just some snapshots. I decided to go with the second option, because 1. the pattern was familiar to users. 2. it took the least spacing and one click to jump between tabs.
To allow members to view edits that were created by someone else, I made some rules focusing on viewer’s behavior along with consulting the technical capability:
Multiple students can join one video editor.
The student who created a new tab is the main editor.
The student as a viewer should be able to watch the progress, preview the video, and contribute to the media bin.
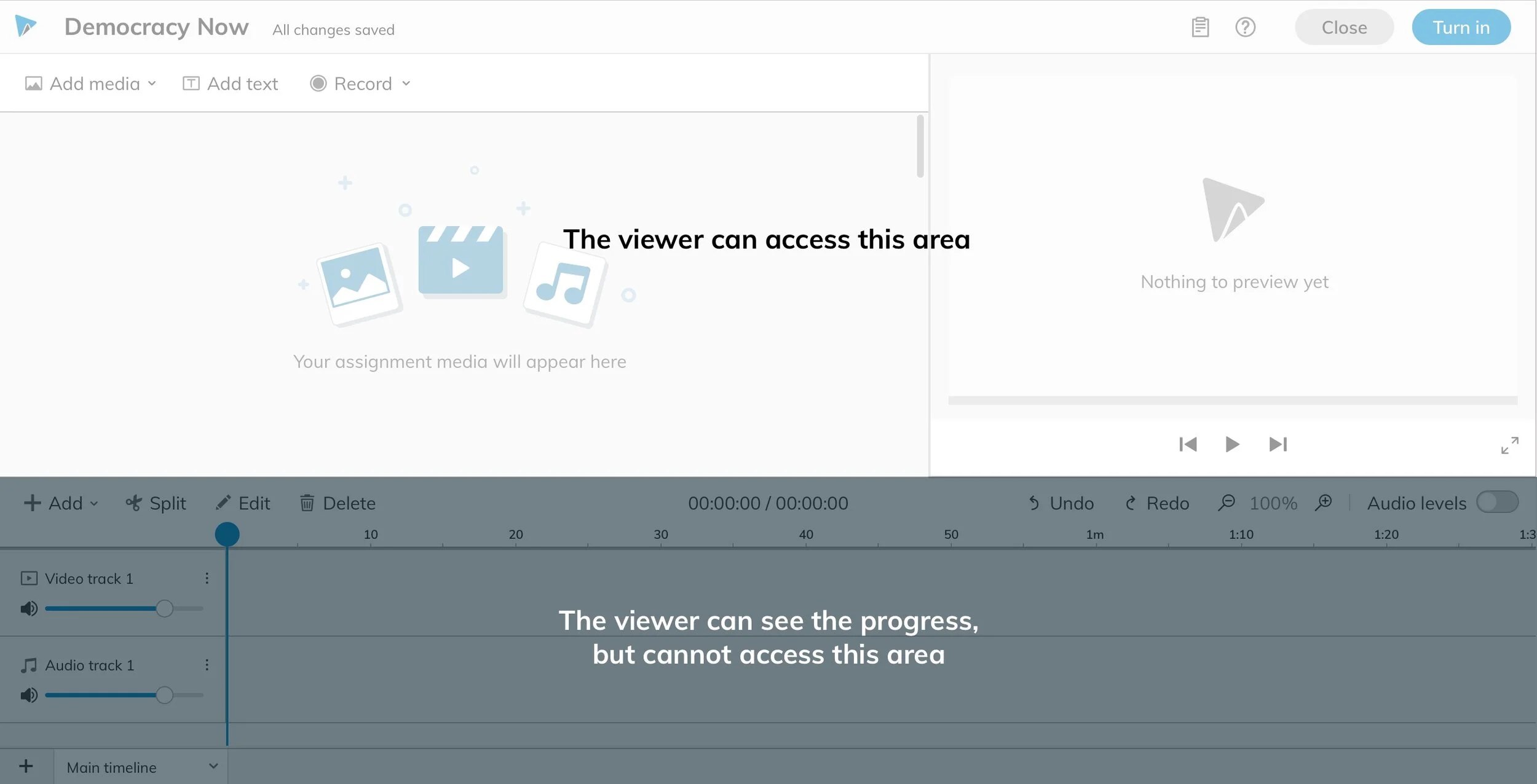
To answer the question “How might we help team members contribute while they are observing?”, I I wanted students who were viewers to contribute to prepare media, and be able to preview the video, I divided the editor space into three parts.


Visualizing the accessible area for different roles
Exploration: the representation that someone is editing the video
Learning by doing: allow everyone to edit
Seems the person who creates the edit owns it, and everyone else is a viewer. Do we want that to happen? How might we offer equal ownership so everyone can contribute to any part of the work?
I proposed two different ways to better engage the viewers:
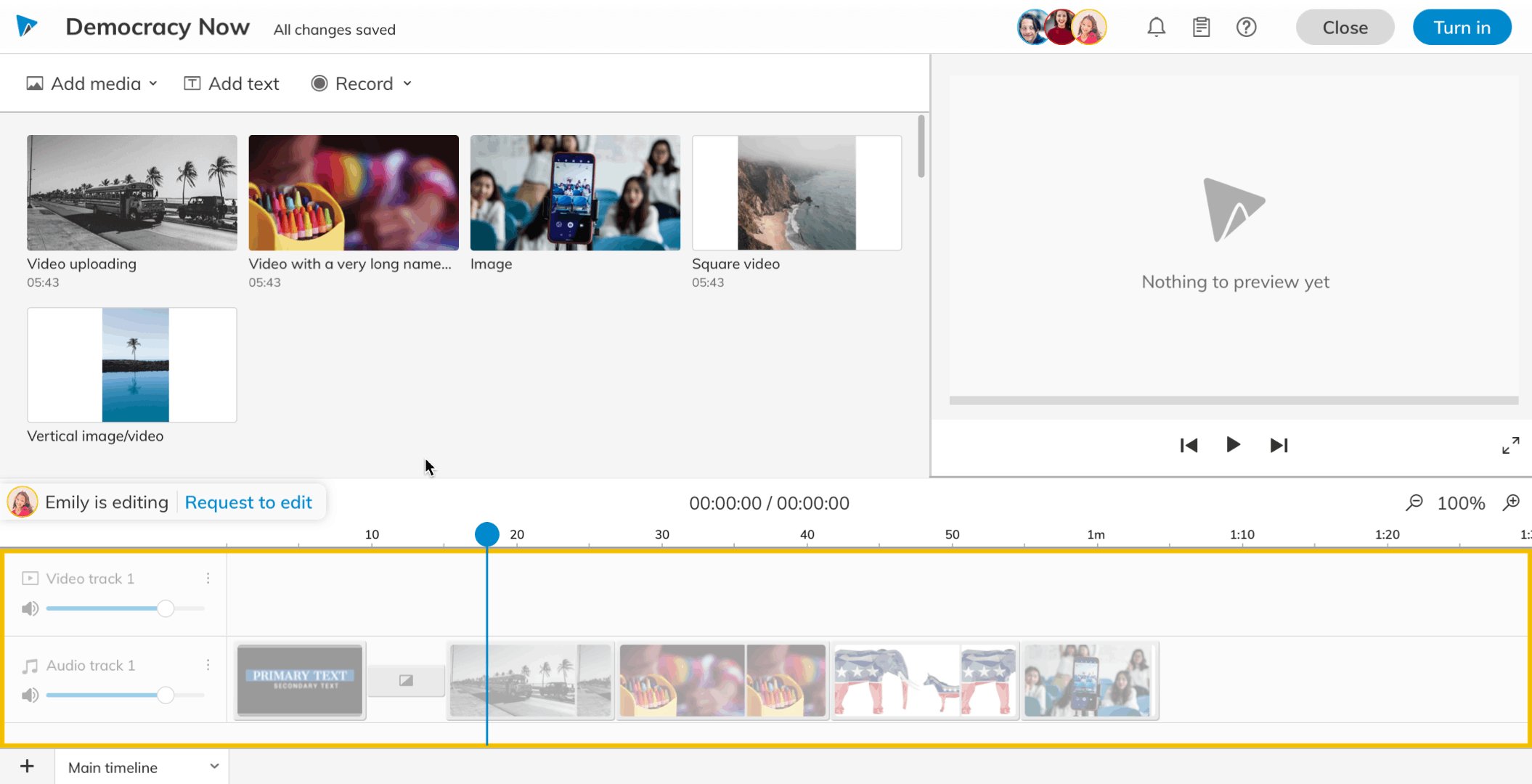
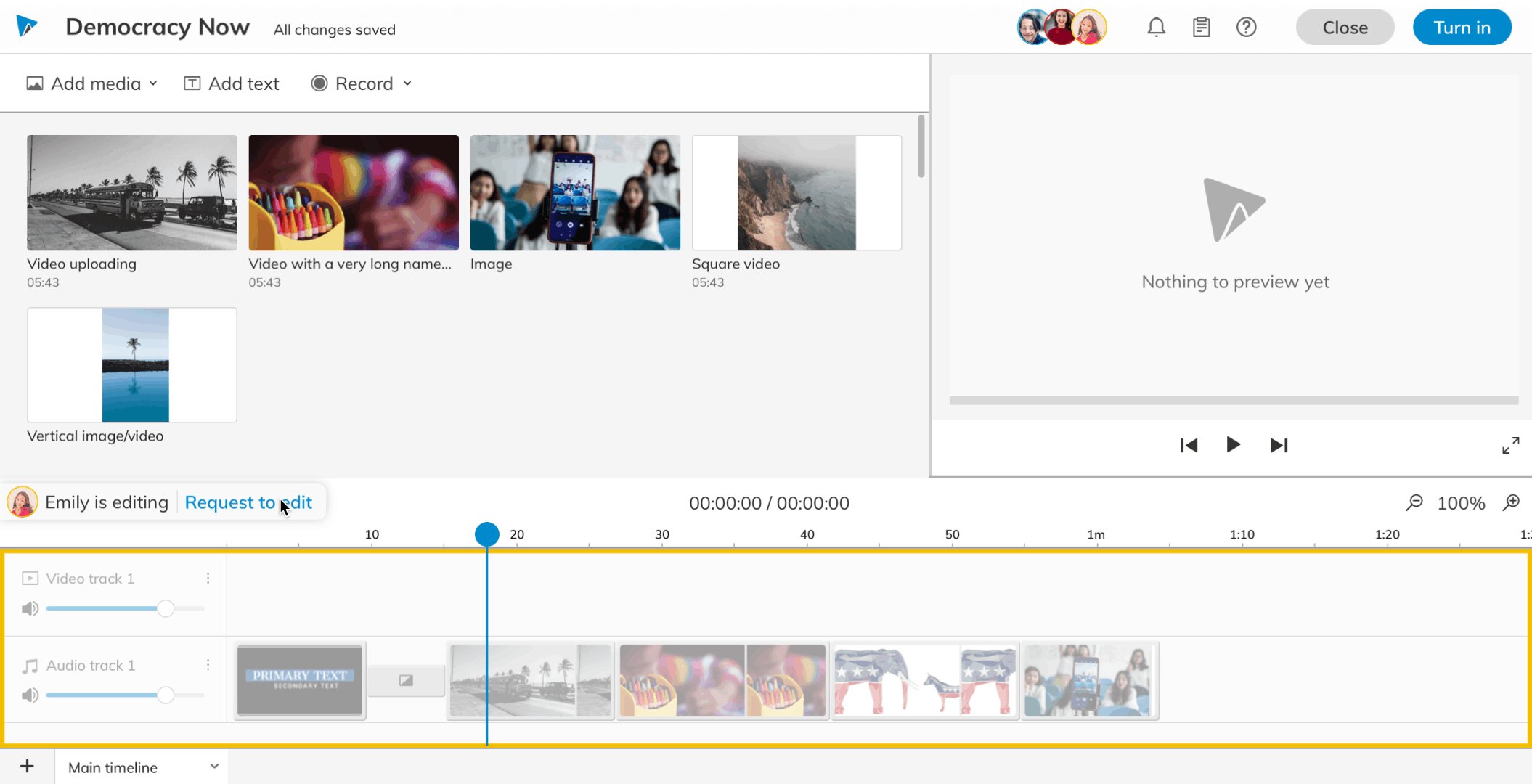
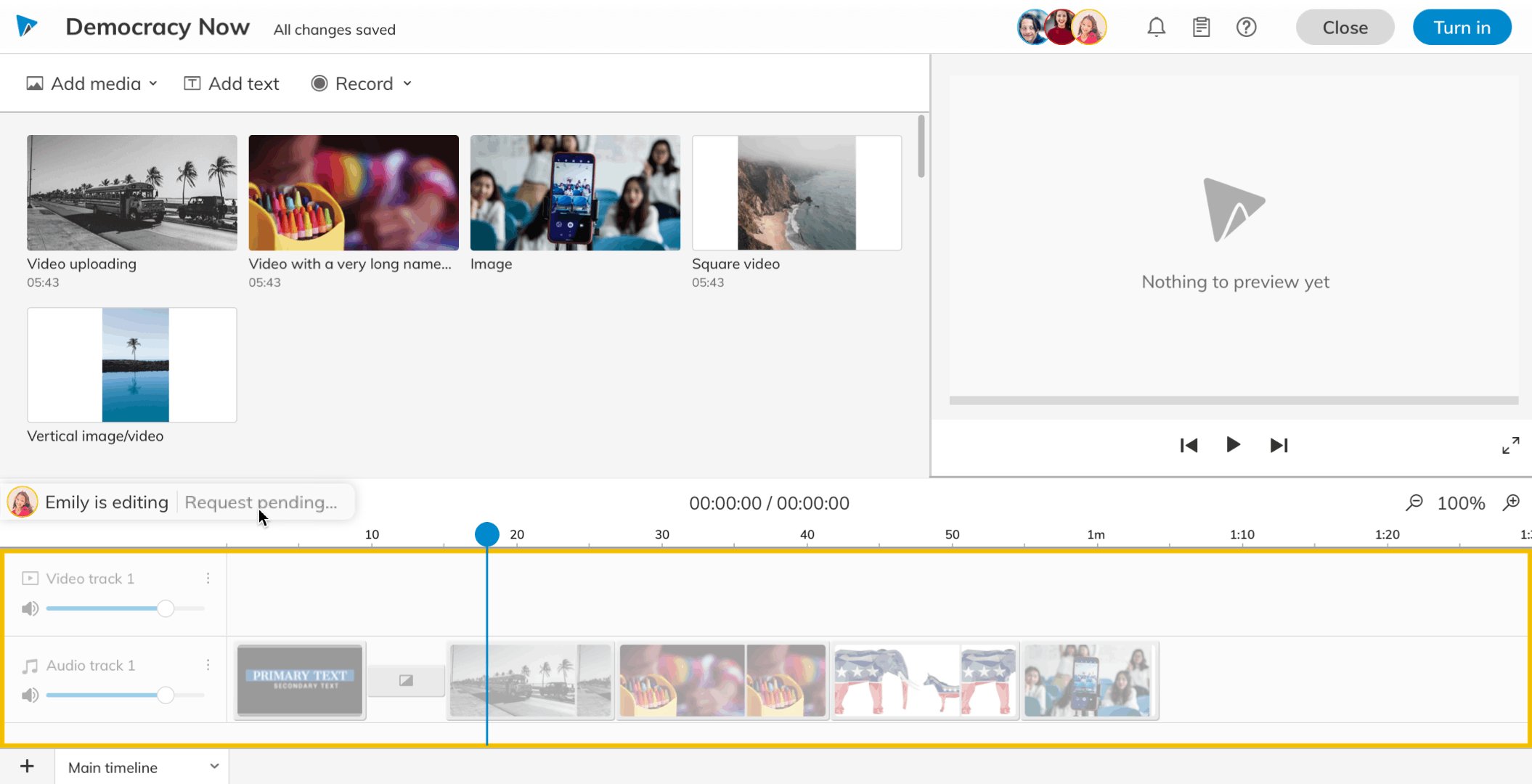
Viewers can switch to the editor role. Only one person can be editor at a time.
Students can create new editors in the same space
[UX directions] Top: The viewer needs to request; Middle: No request; Bottom: The viewer needs to request, and there’s also an option for the editor to switch as a viewer.
Turn edits to one piece of work
The problem was that the work created by the team members was contained in separate editors. I tried to explored ways to allow students to be able to combine specific parts or all the work to one piece.
I created a storyboard with emojis how students work with different collaborative approaches. This helped me clarify when they combine edits, and what types of clips they combine.
visualizing 3 use cases for different collaborative approaches in a video assignment
Milestone 2
Students can edit in the same editor in real-time
With improved technical capability, we were able to make it happen that multiple students can edit in one video editor in real-time. I explored multi-represent on the clips, and handled conflicts about deleting and uploading.
My Learnings
It’s always challenging to design with technical constraints. But there’s always space to make improvements and figure out workarounds.
I learned how fun design truly is. And it’s important to get people excited about my ideas. I enjoyed the process because we worked with our users together. My micro-interactions delighted my team and users, so they were supportive of my ideas.










![[UX directions] Top: The viewer needs to request; Middle: No request; Bottom: The viewer needs to request, and there’s also an option for the editor to switch as a viewer.](https://images.squarespace-cdn.com/content/v1/58e13ab1ebbd1a7ec6434f67/1614151057110-TFPQR4W7KEKXO37XCX97/take%2Bover.png)

